项目简介
一个高度定制化的脚手架(基于 vite4)
GitHub地址:https://github.com/W433567423/tutu-vite
原理:原理并不复杂,就是将模板写好,创建项目时拉取,并自动执行一些终端命令,新增时,编译ejs模板,再放到指定位置
环境要求
安装了 cnpm
Github 访问正常
执行
sudo npm link
食用方式
创建项目
命令:
tutu-vite create <project> [-r]功能描述:会自动创建项目、安装依赖(包括 eslint,commitlint,husky,lint-staged)、运行项目
参数描述:使用 -r 来运行项目,并打开浏览器 http://localhost:5173/ (默认为不执行)
参数描述:使用 -f 来选择框架,该功能还未开发
eg:
tutu-vite create demo注意事项:*请及时配置路由中的/路径*
注意事项:创建完成务必进入项目目录
新增一个页面
命令:
tutu-vite newpage <pageName> [-d <dest>]功能描述:会自动添加页面与路由
参数描述:使用 -d 来指定路径(默认为 src/pages)
参数描述:使用 -d 来指定路径(默认为 src/pages)
eg:
tutu-vite newpage newPage注意事项:已自动引入该页面
新增一个组件
命令:
tutu-vite newcpn <componentName> [-d <dest>]功能描述:会自动添加组件
参数描述:使用 -d 来指定路径(默认为 src/components)
参数描述:使用 -d 来指定路径(默认为 src/pages)
eg:
tutu-vite newcpn halloWorld
新增一个 store 模块
命令:
tutu-vite newstore <moduleName> [-d <dest>]功能描述:会自动添加一个 store 模块和声明文件
参数描述:使用 -d 来指定路径(默认为 src/store/modules)
eg:
tutu-cli newstore user注意事项:已自动引入该模块
帮助&&其他
使用命令
`tutu-vite-h`获取帮助信息使用命令
`tutu-vite-V`查看当前版本信息
演示示例
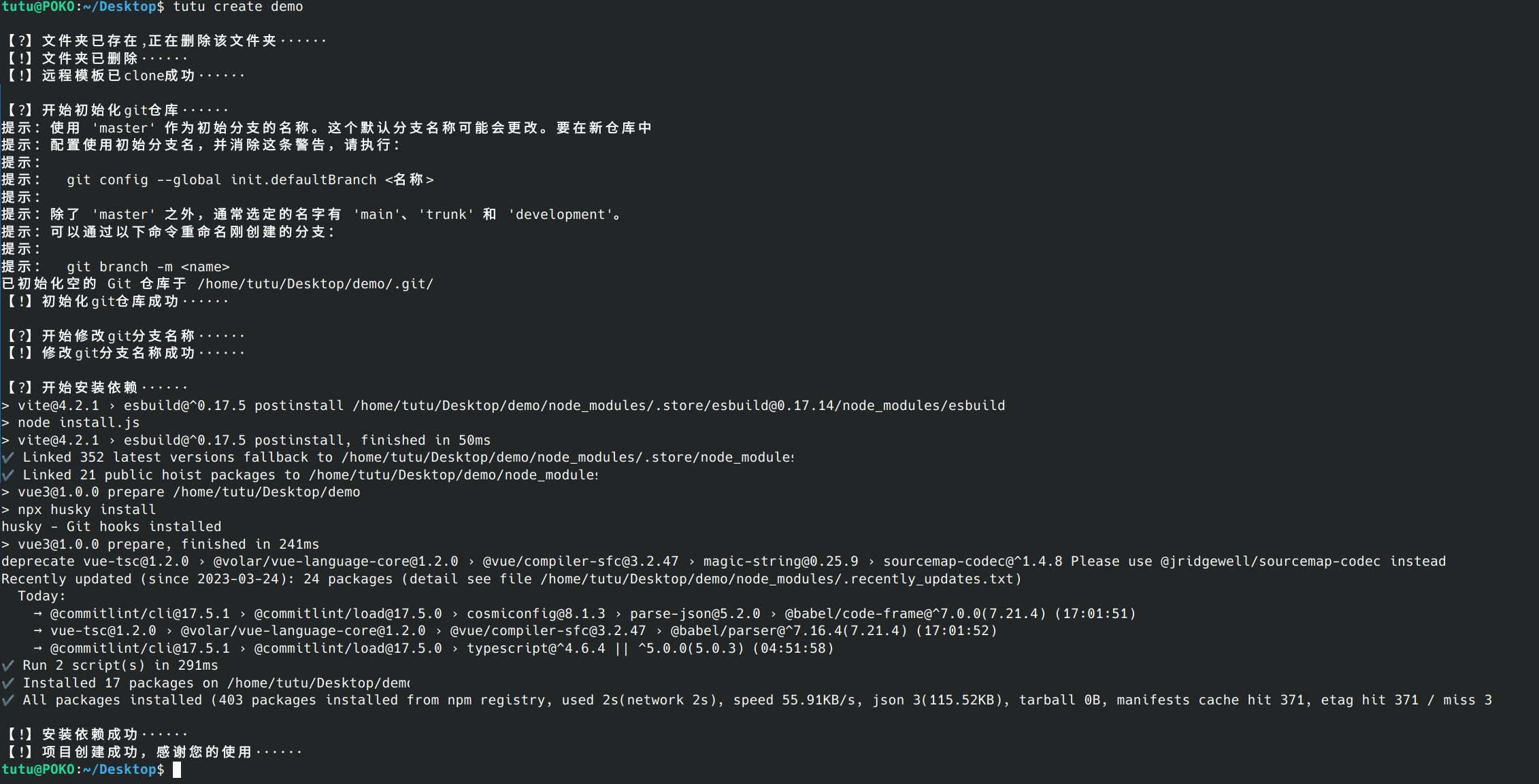
创建项目:

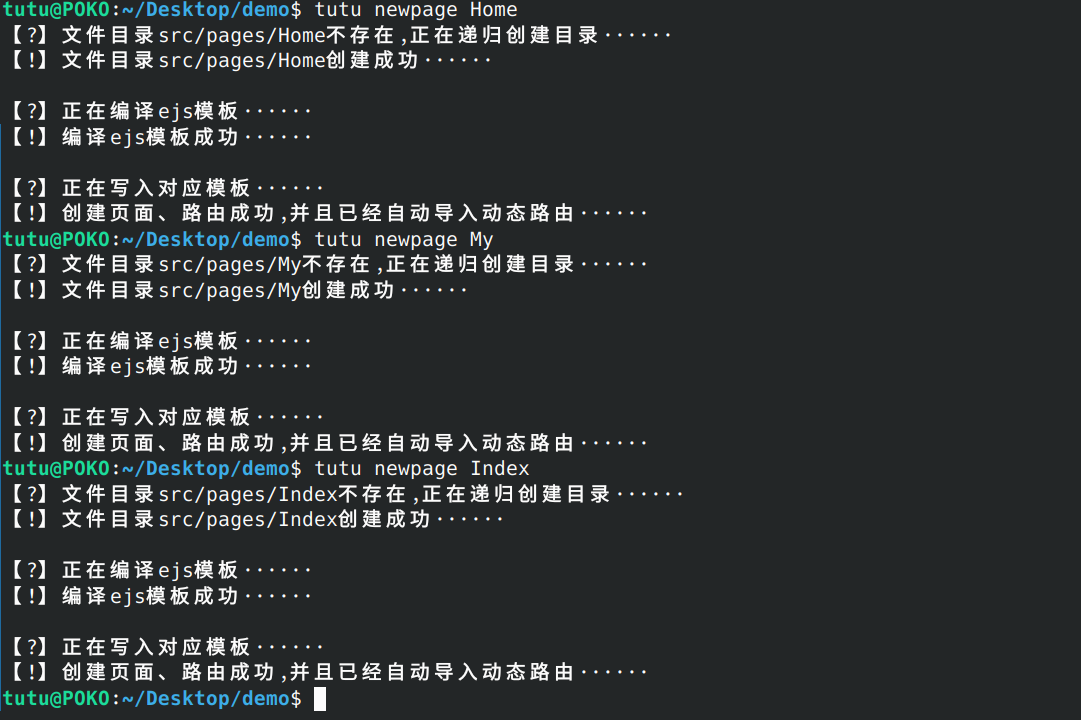
创建一个新的页面

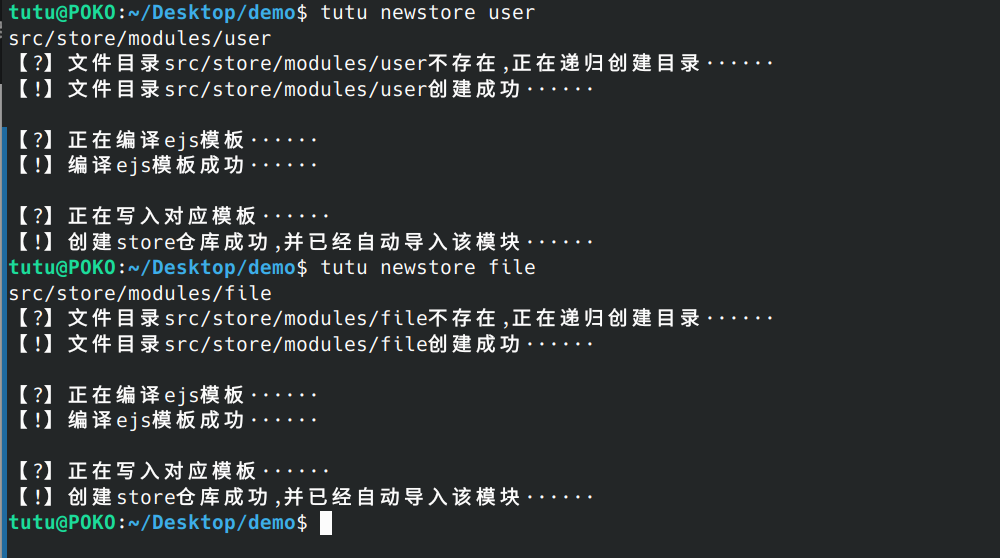
创建新的store模块

创建新的组件

最终创建的目录结构


评论区