第一次面试复盘
面试时间:2023.4.3 14:10
被面试人数5个,我是第二个,面试官:技术HR+人事HR
过程:
都是技术HR在问的
自我介绍
我就简单的介绍了下我的基本信息,然后分两部分(编程相关,综合素质)大体说了下
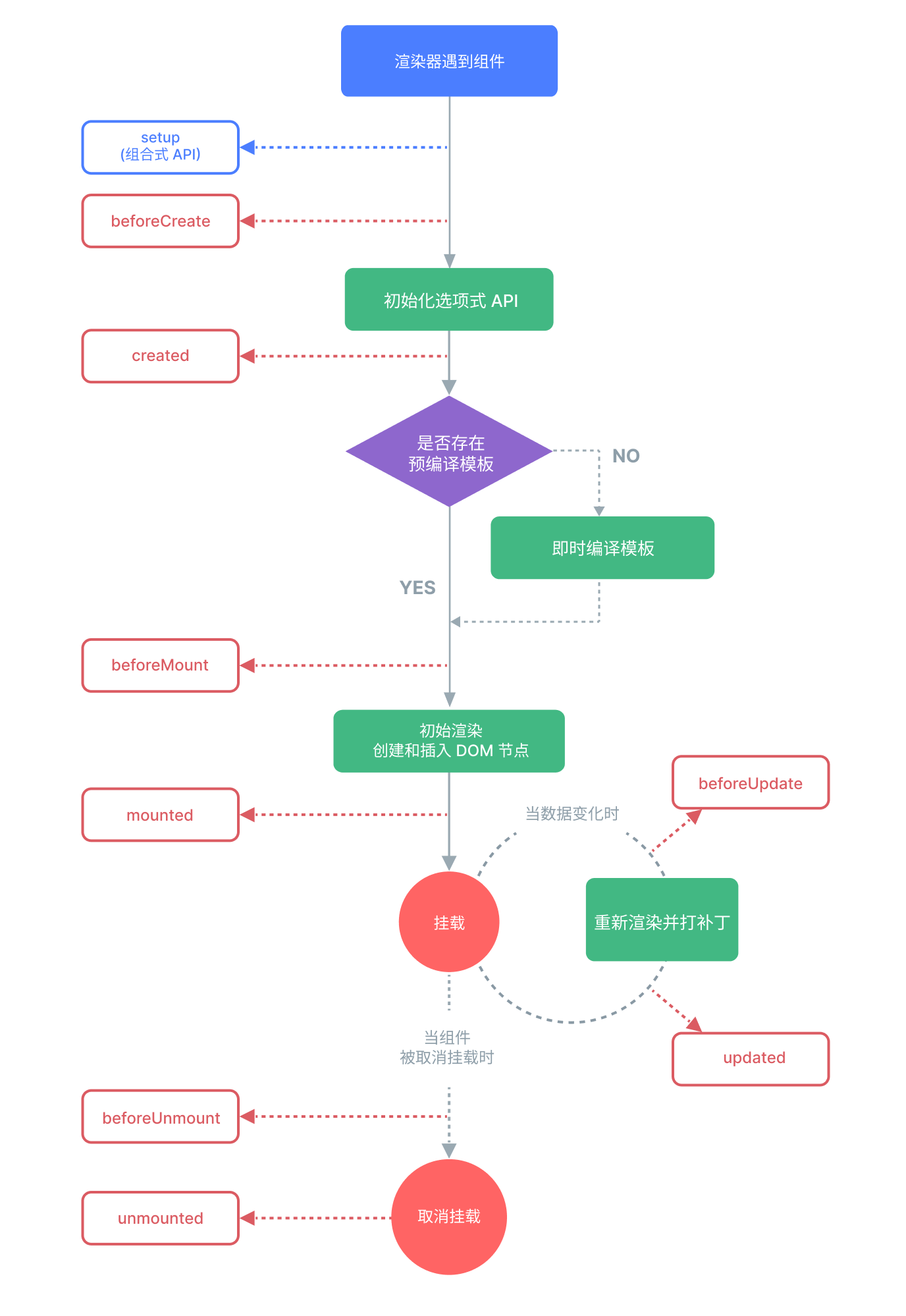
Vue的生命周期
这个问题我可能跟后面哪个组建的生命周期答混了
Vue实例有一个完整的生命周期,也就是从开始创建初女台化数据、编译模板、挂载DOM、渲染一更新一渲染、卸载等一系列过程,我们称这是Vue的生命周期。
Vue在哪个生命周期拿到Dom
答了挂载后,他还问了下英文(过程有些记不清了)
组件的生命周期
问这个的时候我很懵(心说不就是前面那个吗),所以我说了跟Vue的生命周期差不多,也有那几个还提了下onload钩子

Vue中组件的传值
这个我基本答出了了除了bus总线之外的几种方式
Vue中data为什么是一个函数
我一开始回答了Vue响应式的原理,后面他重申了这个问题,当时应该也有点懵,说了下形成独立的命名空间(瞎猫撞上死耗子了),后面去查阅了资料,答案差不多也就是这个意思,不过下次碰到我会说的更加详细一点,表述的更加清除些
你封装过组件吗
这个问题说实话,当时没啥头绪,主要是没懂他想问的啥意思,我就提了下我封装组件时一般会放在哪个位置(全局组件放在components/目录下,单个页面用到的放在pages/页面/cpns/里面)
问项目
差不多就把简历上的大致描述了下,面试官没说啥
Javascript中数组根据id去重
我答了两点,一个是通过循环,一个是通过Map类型(后来发现说错了,应该是Set)
个人总结:
前天晚上由于太过紧张,晚上睡眠太差了(虽然满脑子飘得都是八股的知识),
关于情绪把控:面试的时候还是紧张了,面试官没开摄像头,让我开了摄像头,我的眼神很飘忽,不知道往哪看,还得多练练社交啊~
一定要慢,别着急,我甚至没等人事HR问完话就把视频给挂了,下次一定长记性
关于题目:题目不难,不过我虽然大体上答出来了,但是细节上答得不够准,还得多夯实基础
关于结果:还没出来。。。(焦急期待中~)


评论区